Ikea has designed the perfect furniture for gamers – here’s why
Everyone’s favourite Swedish furniture maker has a new range design for gamers, and Ikea is pulling not punches with the additions

Marshall Major V headphones add upgrade many users have been hoping for
Longer battery life and refined sound for retro-themed cans

My favourite dive watch from Watches and Wonders 2024 is actually 55 years old
The Defy Revival A3648 is a perfect recreation of Zenith’s vintage dive watch (with modern materials and performance)

This Denon speaker isn’t that smart, but it does care about your privacy
Smart speakers are all the rage right now, but these assistants are always listening. Denon’s latest doesn’t listen, and cares about privacy

Latest posts
Peter Jackson restores Beatles “Let It Be” documentary – here’s when it’s coming to Disney+
Jackson strikes again and restores the original Beatles documentary from the 1970s. It’s headed to Disney+, but when?

Best smartphone 2024: Apple and Android phones reviewed
The best phones you can buy right now – all reviewed and rated

Samsung’s upcoming cheap Galaxy Watch: everything we know so far
The next Samsung Galaxy Watch you should look out for might not be good for its features, but will be at a bargain price

Every Apple iPhone ranked in order of greatness
What is the best iPhone ever and how do the rest rank?

Features
Best wireless earbuds 2024: reviewed and rated
From accessible in-ears to premium earphones, these are the best wireless earbuds from Apple, Beats, Bose and more

Apple Watch Double Tap: how to use it and what it does
Double Tap launched as part of the watchOS 10.1 software update – here’s what it can do

20 best Nintendo Switch accessories
Coming home with a Switch? Don’t skip these essential add-ons

Best VPN service 2024: stay secure online for less
We’ve gathered together the cream of the Virtual Private Network crop – what’s the best VPN service for you?

Reviews
Motorola Buds+ review: with a little help from my friends
Moto brings in Bose for affordable ANC expertise

Motorola Edge 50 Ultra hands-on review: ultimate evolution?
Style-led flagship doesn’t go quite has heavy on hardware as some rivals

Motorola Edge 50 Fusion hands-on review: colour me interested
New entry-level Edge promises Pantone approved colours

Motorola Edge 50 Pro review: living on the edge
Mid-range specs meet Pantone-approved cameras

Samsung QN95D review: looks and sounds stunning
Flagship NeoQLED 4K TV adds class-leading processing to get the most out of its bright images and immersive audio

iFi Go Pod review: only IEM lovers need apply
Ditches the cables, but not your pricy earphones

Acer Chromebook Plus 515 review: a greater Google laptop
Chromebook Plus initiative sets new standards for Google’s laptop line

The best of everything
Stuff Picks
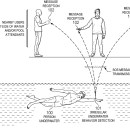
Your next Apple Watch may be able to alert others if you’re drowning
The upcoming Apple Watch X, or Apple Watch 10, may be able to alert people around you if you are in difficulty in the water

Infinix NOTE 40 Series Takes Centre Stage with All-Round FastCharge 2.0
All Day, all scenarios, all weather charging revolutionize the mobile charging game

I’ve discovered true happiness, and its name is Train Sim World 4
Why Train Sim World 4 gives me life.

Why SoundMagic’s cheap E80D wired earbuds promise better sound quality than rivals
In-ears promise superior sound to budget Bluetooth ‘buds for very little outlay

Why can’t I find an email app that I want to use for love nor money?
What you’d think would be a simple task is impossibly difficult. Are there any good email apps out there, and will I find one?